- Item Name : Preclinic - Hospital, Medical, Clinic Admin Dashboard Template
- Item Version : v1.7.3
- Author : Dreams Technologies
- Support via email: [email protected]
- Support via Themeforest: Take me there
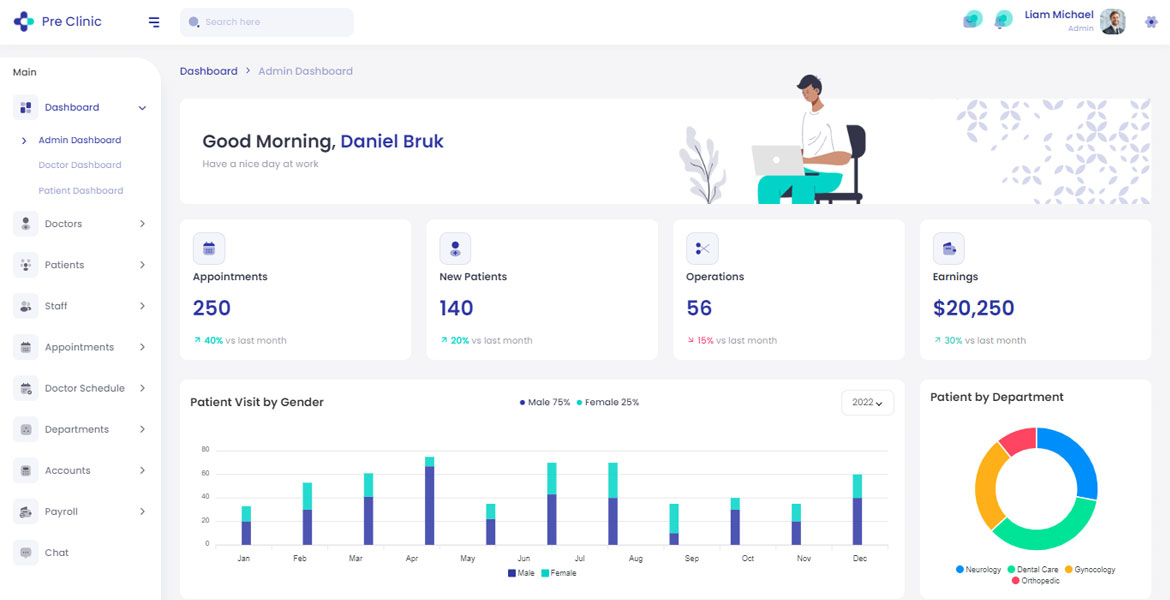
 Preclinic - Hospital, Medical, Clinic Admin Dashboard Template.
Preclinic - Hospital, Medical, Clinic Admin Dashboard Template.
Preclinic is a well designed fully responsive admin template that makes the web administration process easier than ever. It is equipped with various functionalities and is platform compatible.
Built with Angular Standalone 20.3.x
Created using Bootstrap v5.3.8
Easy customizations with extensive use of SCSS variables
Lazy Loading
No Jquery
Clean and Intuitive Design
Feather icons
Tables with search
RXJS
Dynamic header and sidebar
Cross Browser Compatible
Easy to Customize
Clean & Well Commented Codes
Compatible to all Mobile Devices
Developer Friendly
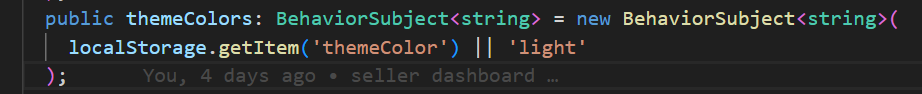
Light & Dark Modes
RTL & LTR Support
Error pages included
UI Components included
And Many More...
-
Template
-
Src
- favicon.ico
- index.html
- main.ts
- style.scss
- .editorconfig
- angular.json
- browserslistrc
- karma.conf.js
- package.json
- package-lock.json
- README.md
- tsconfig.app.json
- tsconfig.json
- tsconfig.spec.json
- tsconfig.json
-
Src
Node.js and NPM:
- If NodeJS is not installed then download it from below link and NPM comes bundled with Node.js
-
https://nodejs.org/
node version (^24.0.0)
Angular-cli:
- You can install angular-cli by executing from your command below comand
-
npm install -g @angular/cli@20
Update it to the latest Angular CLI:
- IF you already installed,uninstalled it and again install the angular cli.
-
npm uninstall -g @angular/cli -
npm install -g @angular/cli@20
NPM Packages:
Before proceding you'll need to install npm packages. You can do this by running npm install from the root of your project to install all the necessary dependencies.
npm installDevelopment Server:
Run ng serve for a dev server. Navigate to localhost:4200/. The app will autometically reload if you change any of the source files.
ng serveBuild Project:
Run the project as per below command. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
ng buildMore Help
To get more help on the angular-cli use below command or go check out the Angular-CLI README.
ng build-
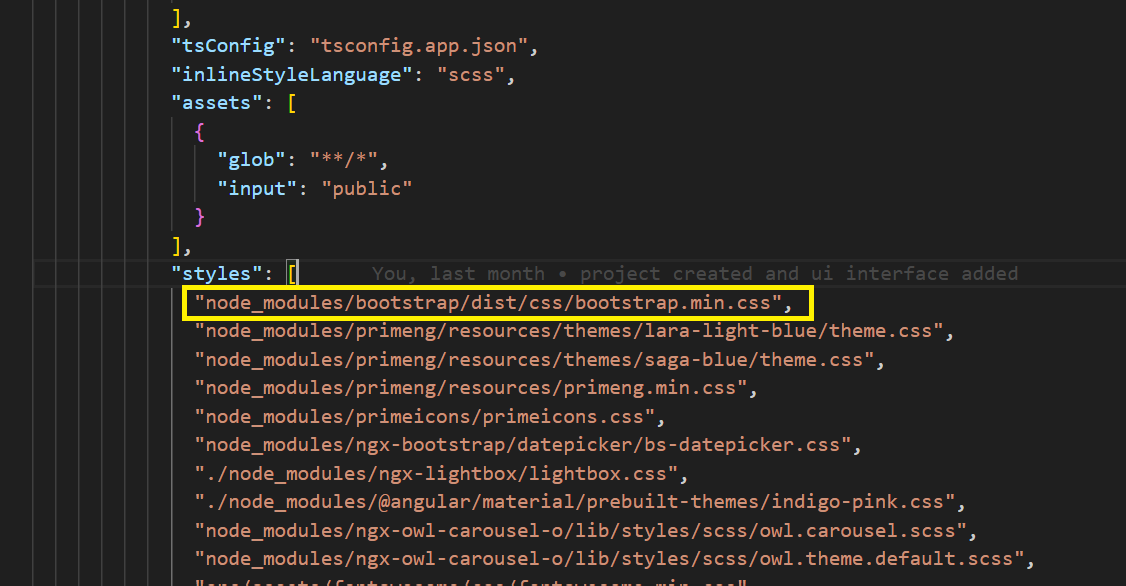
Step:1 Add Bootstarp RTL

Please remove marked style in angular.json file and replace it with below style
"node_modules/bootstrap/dist/css/bootstrap.rtl.min.css"
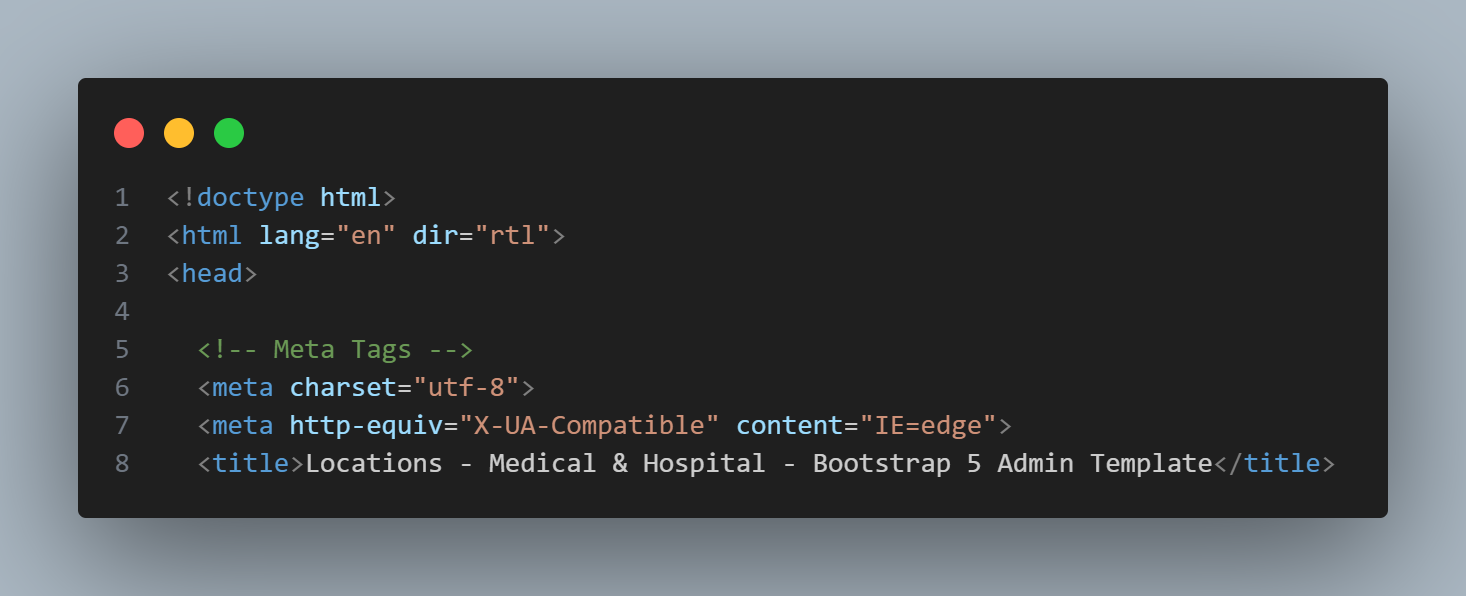
Step 2: Applying RTL Direction to html

Explanation: The direction: rtl; property is applied to the "html" element.This ensures that the entire content of the page flows from right to left.
You can change the logo or replace it from img folder or you can edit it from header-one.component.html
Path:src/app/core/common-components/header-one/header-one.component.html
<div class="header">
<a [routerLink]="routes.index" class="logo logo-normal">
<img src="assets/img/logo.svg alt="logo">
<a>
</div> You can change the font you can edit it from Scss file.
Path:src/assets/scss/theme-variables.scss
@import url('https://fonts.googleapis.com/css2?family=Inter:ital,opsz,wght@0,14..32,100..900;1,14..32,100..900&display=swap');You can choose a font style from Google Fonts, and replace the existing link in your project with the one corresponding to your selected font.
To apply the new font, update the font-family in the body selector within the following SCSS file:
Path: src/assets/scss/variables.scss
$font-family-sans-serif: "Inter", sans-serif;
Please note that our respond can take up to 2 business days.
- Availability to answer questions, Answering technical questions about item’s features, Assistance with reported bugs and issues, Help with included 3rd party assets.
- Any customization request will be ignored.
- Please make sure to read more about the support policy.
If this documentation does not address your questions, please feel free to contact us via email at Item Support Page
We are in the GMT+5:30 time zone and typically respond to inquiries on weekdays within 12-24 hours. Please note that in rare cases, the response time may extend to 48 hours, especially during holiday seasons.
We strive to offer top-notch support, but it's only available to verified buyers and for template-related issues such as bugs and errors. Custom changes and third-party module setups are not covered.
Don’t forget to Rate Preclinic!
Preclinic is developed by Dreams Technologies and is available under both Envato Extended & Regular License options.
Regular License
Usage by either yourself or a single client is permitted for a single end product, provided that end users are not subject to any charges.
Extended License
For use by you or one client in a single end product for which end users may be charged.
What are the main differences between the Regular License and the Extended License?
If you operate as a freelancer or agency, you have the option to acquire the Extended License, which permits you to utilize the item across multiple projects on behalf of your clients.
| Plugin Name | URL |
|---|---|
| Bootstrap | https://getbootstrap.com/docs/ |
| Feather Icons | https://feathericons.com/ |
| Apex Chat | http://demo.amitjakhu.com/dripicons/ |
| Ngx Bootstrap | https://fonts.google.com/icons?selected=Material+Icons |
| Fontawesome | https://fontawesome.com/ |
| Ngx Counter | https://remixicon.com/ |
| Angular Material | https://github.com/twitter/twemoji |
| Circle Progress | https://icons.getbootstrap.com/ |
| lightgallery | https://flagicons.lipis.dev/ |
| Prime NG | https://primeng.org/ |
| Ngx Scrollbar | https://github.com/Grsmto/simplebar |
| NgxMatIntlTelInput | https://www.npmjs.com/package/ngx-mat-intl-tel-input |
| NgxMask | https://www.npmjs.com/package/ngx-mask |
Do you need a customized application for your business?
If you need a customized application for your business depends on your specific requirements and goals, Please contact us.
Customization can be the key to success, ensuring your project perfectly aligns with your unique goals and requirements.
Don't Miss Out on the Benefits of Customization!
Unlock the potential of your project. It's time to ensure that your project isn't just another cookie-cutter solution but a truly unique and effective one.
Discover how customization can make a difference in your project's success. Let's create a solution that's as unique as your vision!
- We'll tailor the application to meet your specific needs and preferences.
- We will upload your website to the server and ensure it is live.

Thank You
Thank you once again for downloading Preclinic.
We hope you're enjoying your experience, and we kindly request that you take a moment to share your valuable review and rating with us.